【はじめに】
「家事や育児の合間に副業をしたいけど、どう始めればいいの?」「Web制作なんて知識ゼロだけど、できるか不安…」そんな悩みを抱える主婦や会社員のあなたに朗報です。WordPressとElementorを使ったノーコードWeb制作が、あなたの副業の強力な味方になります。果たして、どのようにしてこの新しいスキルを身につけられるのでしょうか?
近年の傾向とレスポンシブ対応、Google Chromeの検証について
Web制作需要の高まりとその背景
最近、Web制作の需要が急増しています。特にコロナ禍以降、企業や個人がオンラインでのプレゼンスを強化するために、Webサイトを持つことが必須となりました。主婦や会社員が副業としてWeb制作を始める動きも見られます。特に、ノーコードツールの普及により、専門的な知識がなくても簡単にサイトを作成できる環境が整いつつあります。
レスポンシブデザインの重要性

前回のおさらいをするよ。メインビジュアルを作成して、次はレスポンシブってところまでやったよね。

そう!私でも簡単にメインビジュアルを作れたのよ!あれで完成じゃなかったの?

終わりじゃないんだ。まず、レスポンシブ対応をしていない状態で前回作ったメインビジュアルをスマートフォンで見ていこう!
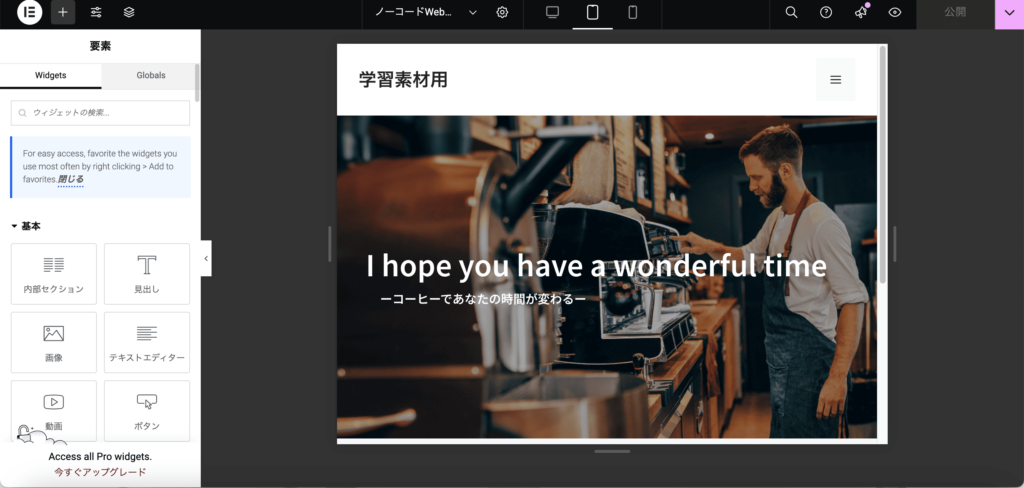
まず前回作成したメインビジュアルの固定ページへ行きましょう。画面右上に「目」のマークがありますよね?それがプレビューとなります。別タグでプレビューが開いたと思います。見た感じ特に問題ないデザインになっていると思います。しかし、これをスマートフォンで見てみたいと思います。もう一度固定ページのElementor編集画面に戻ります。画面上部にPC、タブレット、スマートフォンのアイコンがあると思うのでそちらを見てください。


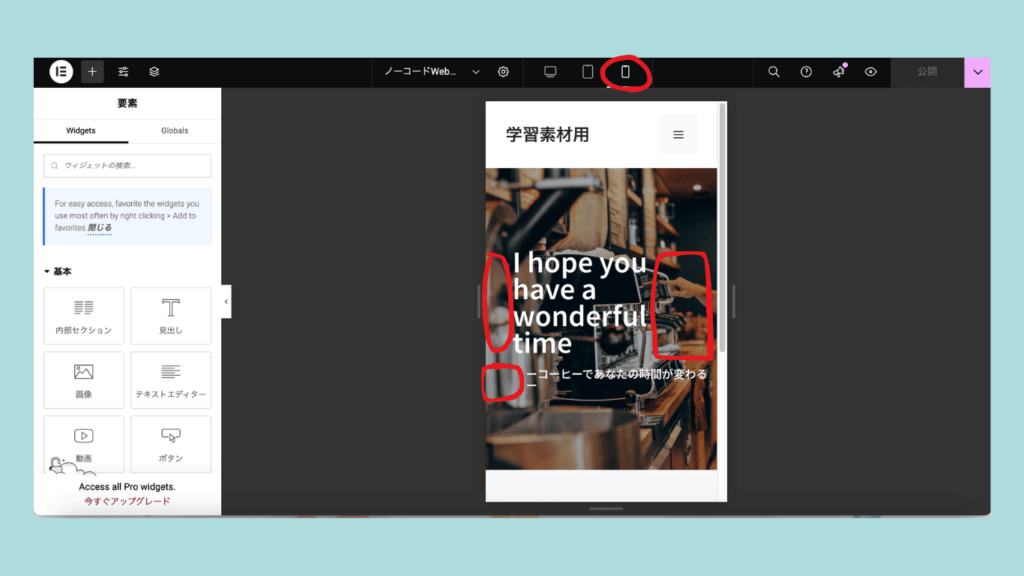
スマートフォンだと、文字が大きくて少し窮屈に感じないかい?
これからこの文字を使用するデバイスに沿ってサイズ調整だとかをしていくんだけど、まずレスポンシブそのものについて学ぼうね。
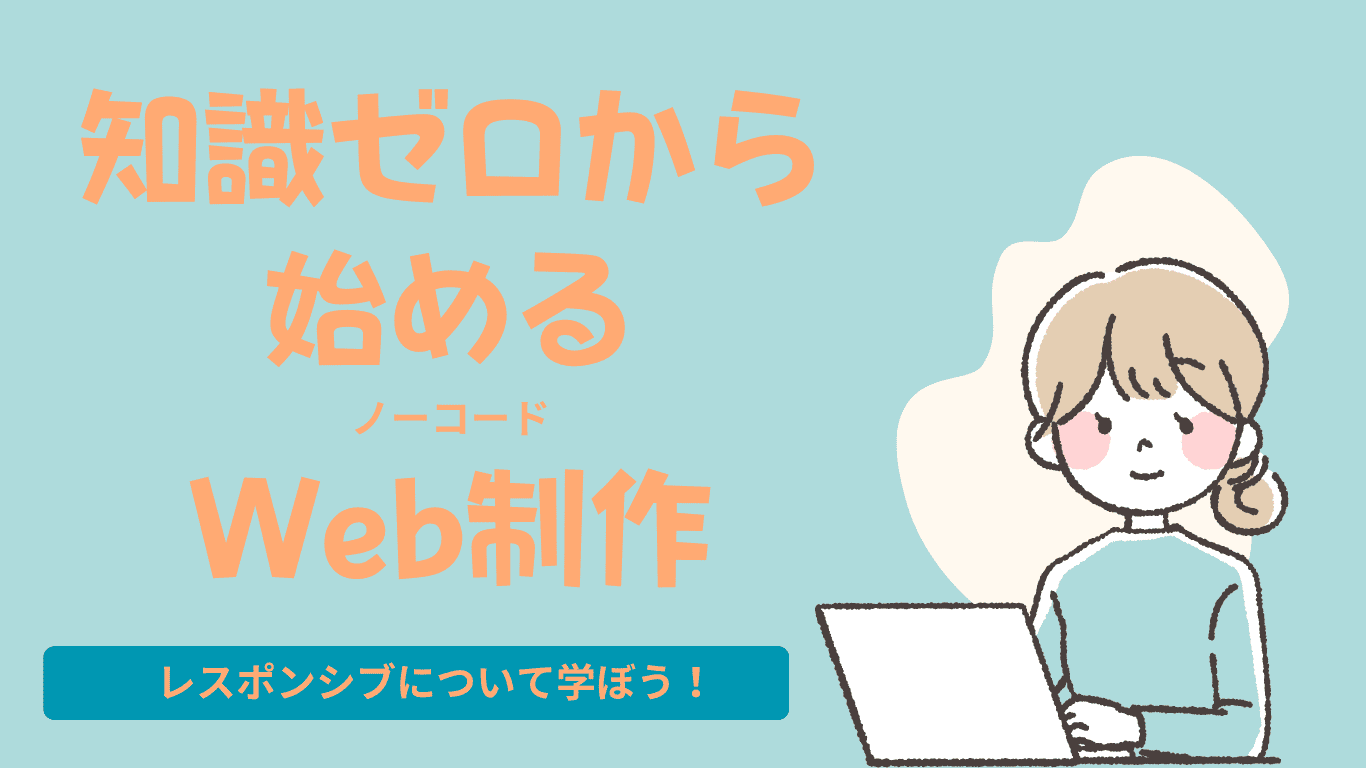
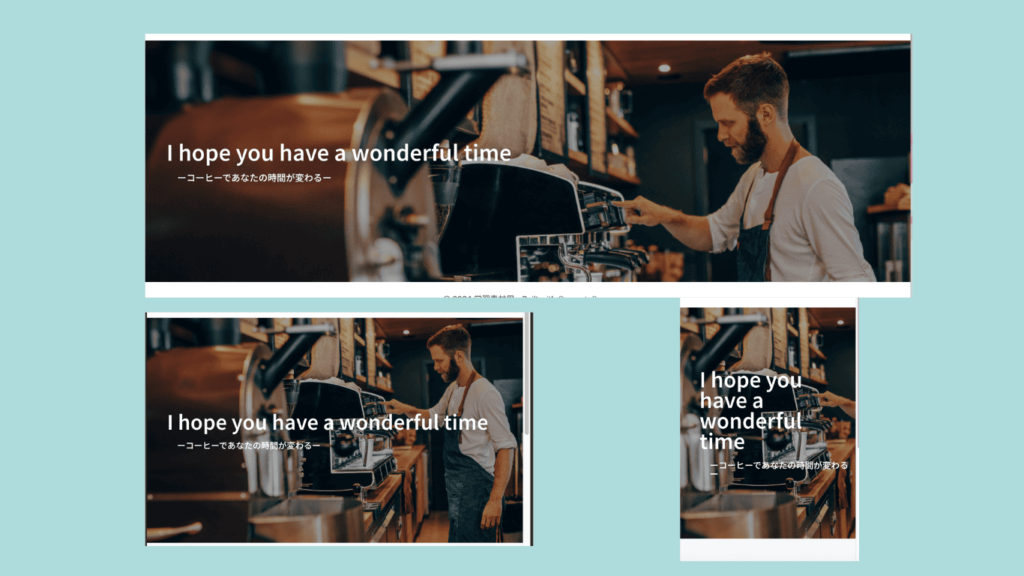
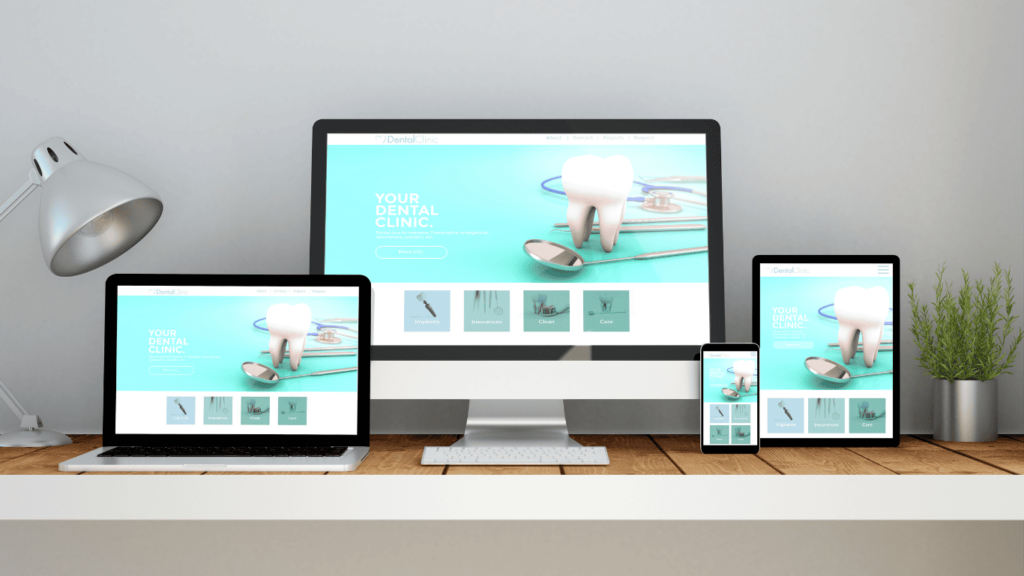
スマートフォンやタブレットの普及に伴い、レスポンシブデザインが重要視されています。これにより、どのデバイスでも快適に閲覧できるWebサイトの制作が求められています。WordPressとElementorを使えば、技術的な知識がなくても簡単にレスポンシブ対応のサイトが作れます。デザインも直感的に操作できるため、初心者でも安心して取り組むことができます。
レスポンシブデザインは、ユーザーがどのデバイス(スマートフォン、タブレット、デスクトップ)を使用しても、最適な表示がされるように設計されたWebデザインの手法です。これにより、ユーザーは快適にサイトを閲覧でき、結果としてコンバージョン率を高めることが期待できます。

レスポンシブ対応という作業がなぜ大切かわかったかな?

なるほど!どの端末を使用して見ても同じようにWebページが表示されるようにするってことね!確かに最近はサイト見るのにわざわざPCを開かないものね‥
レスポンシブデザインのメリット
1. **ユーザー体験の向上**
デバイスに応じた最適な表示がなされることで、ユーザーはストレスなくコンテンツにアクセスできます。これにより、リピーターの増加や滞在時間の延長が期待できます。
2. **SEO効果**
Googleはレスポンシブデザインを推奨しており、モバイルフレンドリーなサイトは検索ランキングで優遇される傾向があります。
3. **運用コストの削減**
一つのサイトで全てのデバイスに対応できるため、複数のサイトを運営する必要がなくなり、管理が楽になります。
ブレイクポイントを理解する
ブレイクポイントとは、異なるデバイスでの表示を調整するために、CSSのメディアクエリで指定する画面幅のことです。これをうまく活用することで、より効果的なレスポンシブデザインを実現できます。
ここで「ん?どういうこと?」と思う方、正解です。こんなわかりにくい説明じゃ「ん?」が正解です。簡単に言いますと「PCからタブレットまではこのデザイン」「タブレットからスマホまではこのデザイン」「スマホはこのデザイン」というデザインの切り替わるポイントのことをブレイクポイントというのです。

普通、ノーコードではなくコーディングしてサイトを作成する際にはCSSを使って画面サイズの切り替わる設定を記述する形になります。そのため、現在市場でよく使用されているデバイスの画面幅をチェックしておく必要があり、その時のデバイスの画面幅にあったブレイクポイントを把握しておく必要があります。ちなみにElementorでのレスポンシブは画面サイズを変えながら文字サイズや余白を調整するのでそこまで難しい作業じゃありませんし、ブレイクポイントも言葉として知っておくだけで大丈夫です。
このブレイクポイントを理解しておくと、後々、「このセクションはPCとタブレットのみ表示」「このセクションはスマホのみ表示」といった技が使えるようになりますし、端末ごとに違うデザインを表示させることが可能になります。
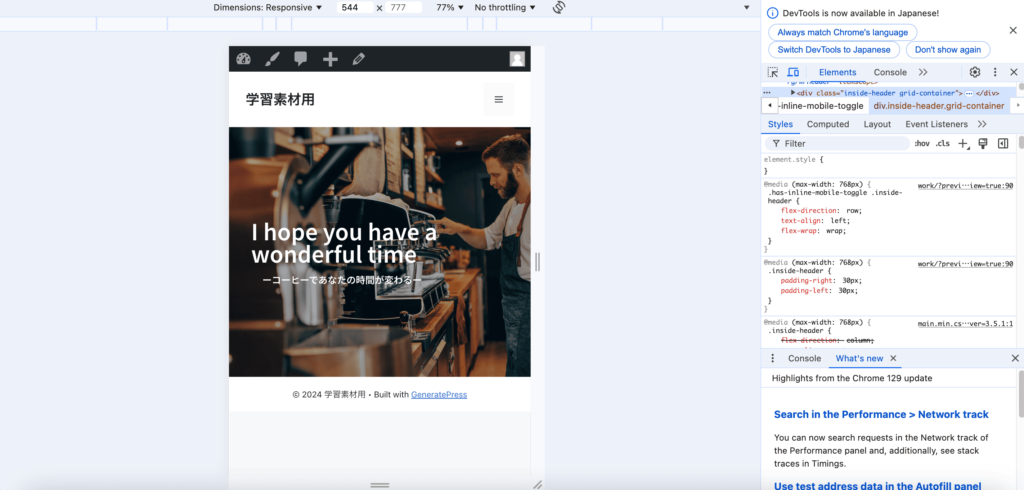
Google Chromeの検証ツールを活用するメリット
Web制作において、Google Chromeの検証ツールは非常に便利です。デザインやレイアウトの確認、エラーの特定などがリアルタイムで行えるため、制作の効率が向上します。特に、主婦や会社員の忙しい時間の中で、少しでも効率よく作業を進めるためにはこのツールを活用することが大切です。簡単な操作で自分が作成したサイトを確認し、修正することが可能です。

上の画像が実際の検証画面になります。画面自体の幅を狭めることができ、一般的なスマホでの見え方が一目でわかります。そして気になったところを編集画面に戻り調整する、また確認するという作業を行います。

他にもGoogle Chromeの拡張機能にはフォントの種類やサイズ、使用されている色のカラーコードを調べる、画面全部のスクショをしてくれるなどWeb制作に欠かせない便利機能がたくさんあるからダウンロードしておこう!
この辺りが私のおすすめです。他にもGoogle Chromeの拡張機能について解説しておられるブログはたくさんあるので現役のWebデザイナーさんのブログを見て見てくださいね!
実際にメインビジュアルをレスポンシブ対応してみよう!

さぁ、いよいよお待ちかね!
前回作ったメインビジュアルをスマホでも違和感なく見れるデザインにしよう!

一つのセクションごとにレスポンシブ対応の作業をセットに考えると忘れないね!
まずは前回作成したメインビジュアルのある固定ページのElemenntor編集画面にいきましょう。
上にあるタブレットのアイコンをクリックします。
すると画面が小さくなりタブレットの画面サイズになると思います。

どうですか?私は別にタブレットサイズでも問題ないデザインだと思うので、今回はそのままにしておきます。
さぁ、次はタブレットの横、スマートフォンのアイコンをクリックしてください。

文字の大きさと変な余白のより方が気になりますね。ではフォントサイズの変更と余白の変更を行なっていきましょう。
このスマートフォンサイズの画面のまま、編集されるというのがElementorのレスポンシブの簡単さなんですよね。ちなみにスマートフォンの画面サイズで変更したものは、画面をPCに戻したとしてもPCで表示されることはないので安心してくださいね。
左側の画面でフォントサイズを変更します。
①上の見出しをクリックすると、左側の操作画面が「見出しを編集」になります。そこの真ん中。「スタイル」をクリックしてタイポグラフィで文字サイズを変更します。私はサイズ40→30に変更しました。
②次にお隣の「高度な設定」にいきます。パディングを調整します。左に30のパディングがついていると思うのですが、真ん中に寄せたいと思います。まず30のパディングを削除して、もう一度「スタイル」に戻りましょう。一番上に「配置」とあるので左から2番目の真ん中寄せをクリックしましょう。すると文字が真ん中に配置されます。余白も特に問題なさそうなのでゼロのままでOKです。
③次に下の見出しを同じように文字サイズ、余白を調整していきましょう。私は文字サイズを17→16にしてパディングを無くしました。そして配置を中央配置にしました。
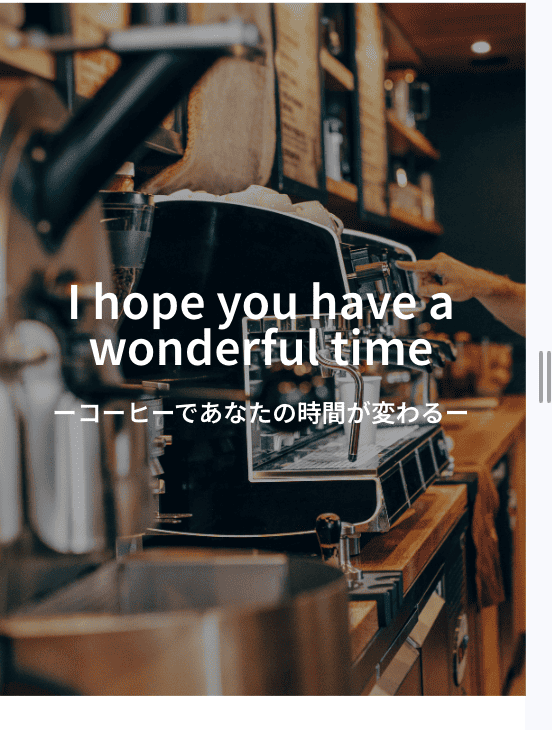
その結果‥

こんな感じです。これでメインビジュアルのレスポンシブが終了しました。

これでスマートフォンでも違和感なく見れるわね!少しパディングとかの調整がわかんないんだけど‥

そうだよね。次はデザインの基本とマージン・パディングについて話そうね。
WordPressとElementorで副業を始める
WordPressの基本とその魅力
WordPressは、世界中で最も人気のあるCMS(コンテンツ管理システム)です。直感的な操作が可能で、初心者でも短時間でサイトを立ち上げることができます。無料のテーマやプラグインが豊富に揃っており、自分の理想のサイトを簡単に実現できます。さらに、SEO対策も施しやすく、集客に繋げることができるのも魅力です。
Elementorの強力な機能
Elementorは、WordPressのプラグインであり、ドラッグ&ドロップでページをデザインできるノーコードツールです。コードを書かずにプロフェッショナルなデザインが可能で、主婦や会社員でも簡単に美しいサイトを作成できます。多彩なウィジェットやテンプレートが用意されており、創造性を発揮しやすい環境が整っています。
知識ゼロからでもできる副業のステップ
1. **サーバー契約とドメインの取得**:ノーコードWeb制作の知識の習得と練習、自己のポートフォリオ作成のためには必須です。料金はかかりますが自己投資だと思って契約しましょう!簡単に契約できるマニュアルはこちらです。パスワードは「code1234」です。
2. **無料のWordPressアカウントを作成**:WordPressのアカウントを作成しましょう。無料プランでも十分に学ぶことができます。私はWordPressに課金したことは一切ありません。
3. **Elementorをインストール**:WordPressにElementorをインストールし、使い方を学びます。公式サイトやYouTubeに多数のチュートリアルがありますので、参考にしましょう。 詳しくはこちらの記事をどうぞ。
4. **実際にサイトを作成してみる**:elementorの知識が身に付いたらポートフォリオを作成します。自身の作品集となるのですが、最初はどこかのサイトを参考に架空の企業サイトなどを作りましょう。
5. **SNSで発信**:作成したサイトはSNSでシェアして、フィードバックをもらいましょう。他の人の意見を参考にすることで、さらなる改善ができます。
6. **副業として収益化を考える**:ある程度のスキルが身についたら、実際に副業としてクライアントのためにWebサイトを制作することを考えてみましょう。 クラウドソーシング会社の登録をお勧めします。
ココナラやランサーズ、クラウドワークスに登録して自分のスキルを出品することができ、サイト制作を希望する方に営業をかけることもできます。最初に登録しておくのもアリですよ。
【まとめ】
ノーコードでのWeb制作は、主婦や会社員にとって新たな副業の可能性を広げるものです。WordPressとElementorを使えば、知識ゼロからでも簡単にWebサイトを作成でき、効率よく副業を進めることができます。まずは小さな一歩を踏み出して、自分のスキルを広げていきましょう。あなたの新たな挑戦が、充実した副業ライフへの扉を開くことでしょう。