【はじめに】

「副業を始めたいけれど、何から手を付ければいいのか分からない」
「Web制作なんて難しそう…」
そんな不安を抱えている主婦や会社員の方も多いのではないでしょうか。
実は、知識ゼロからでも始められるWeb制作の方法があるのです。それが、WordPressとノーコードツールのElementorを使ったWeb制作です。今回は、初心者でも簡単にできる方法を紹介します。
1. WordPressとElementorの基本を知ろう
1-1. WordPressとは?

これは過去の記事でも何度も説明したと思うけど、もう一度よく知っておいた方がいいよ。
WordPressは、世界中で最も利用されているCMS(コンテンツ管理システム)で、個人や企業のブログ、ウェブサイトの構築に幅広く使用されています。無料で利用できるオープンソースソフトウェアであり、直感的に操作できるため、初心者でも扱いやすいのが特徴です。
ここで覚えておいて欲しいのは、WordPressは世界シェア率No1ということ。
シェア率が高い=需要が高い=案件数も多い
ということなんです。
1-2. Elementorとは?
Elementorは、WordPress用のページビルダーで、ドラッグ&ドロップで簡単に美しいウェブページを作成できるノーコードツールです。複雑なコーディングなしに、豊富なテンプレートやウィジェットを利用して分自だけのサイトを作ることができます。これにより、時間を節約しながらクオリティの高いサイトを手軽に構築できます。

前にも説明したと思うんだけど、実際に触ってみるとわかるから
触ってみよう!
ここから先はサーバー契約とドメイン取得が必要になります!
過去の記事にサーバーとドメインの説明、実際の契約方法が記載されているので参考にしてくださいね!
2. 実際にElementorを操作してみよう
2-1. Elementorのインストール方法
まず、WordPressをインストールしたら、Elementorを導入しましょう。
ここで一つお勧めする作業があります。

WordPressの管理画面の入り口をブックマークしておきましょう!するとその後にとても楽チンです。
管理画面のURLは必ずメモなどに残しておきましょう。出ないとサーバーパネルからわざわざ飛ぶことになります。
WordPressダッシュボードにアクセスし、「プラグイン」→「新規追加」を選択し、検索バーに「Elementor」と入力します。インストール後、「有効化」をクリックして設定を完了させます。

プラグインってのはWordPressに色々な機能を追加することを言うんだ。
elementorはノーコードでサイト制作ができるプラグインということだよ。
次にテーマを入れていきましょう。
2-2. テーマの設定
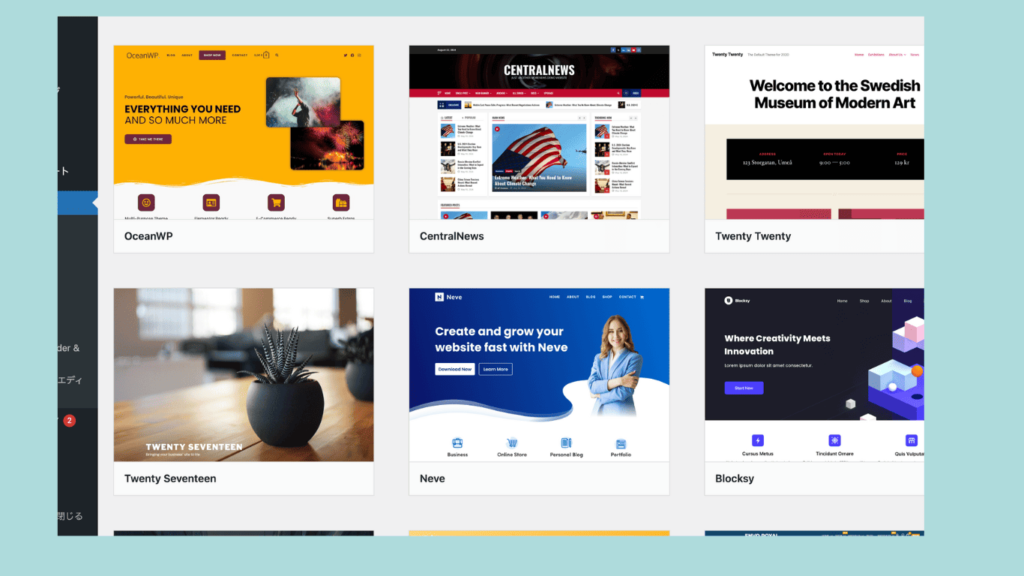
WordPressにはテーマというものがあります。これはWordPressブログやウェブサイトの見た目を変更するテンプレートのような役割になっています。

このようにWordPressには様々なテーマが用意されていて。これを「有効化」することで使用することができます。このテーマに記載されている見出しなどの文字を変更するだけで、このままのサイトのデザインで自身のサイトを制作できてしまうので、ご自分でお店のホームページやブログサイトを作成される方が多いのも納得です。
しかし、今回はElementorを使って自身でデザインしていくことをオススメしている記事なのでこのように初めからデザインの決まっているテーマは使用しません。
elementorを使用してサイト制作を行うのに重要視すべきテーマの選び方はズバリ
elementorとの相性が良いこと
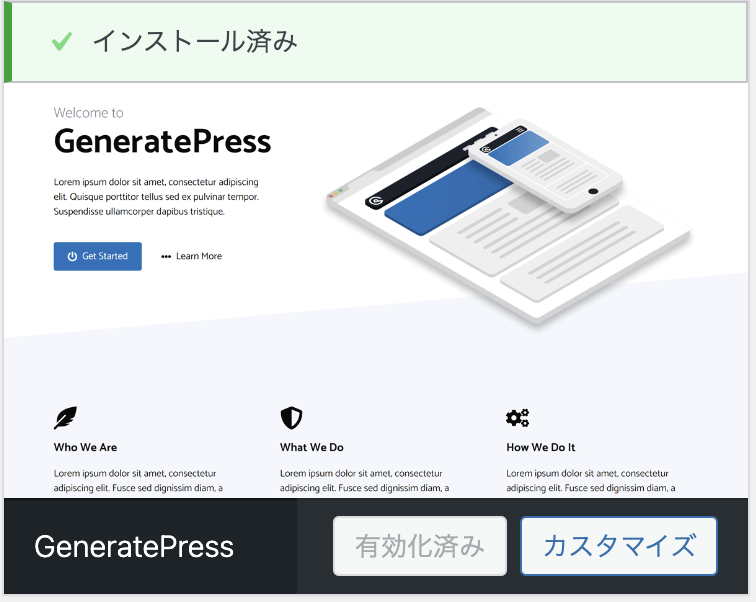
です。なので私がお勧めしているのは「Generate press」というテーマです。
WordPressの管理画面から「外観」→「テーマ」→「新しいテーマを追加」→「テーマを検索」にGenerate pressと入力しましょう。するとこのようなテーマが表示されると思います。

これを有効化してテーマ設定は終了です。
2-3. ページ作成の流れ
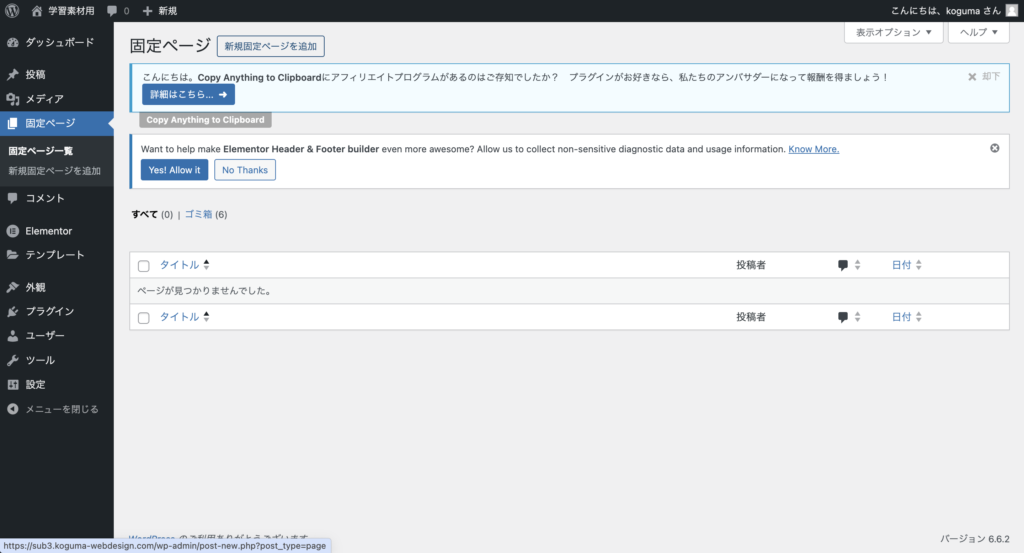
Elementorを使ったページ作成は非常に簡単です。ダッシュボードから「固定ページ」→「新規追加」を選択します。

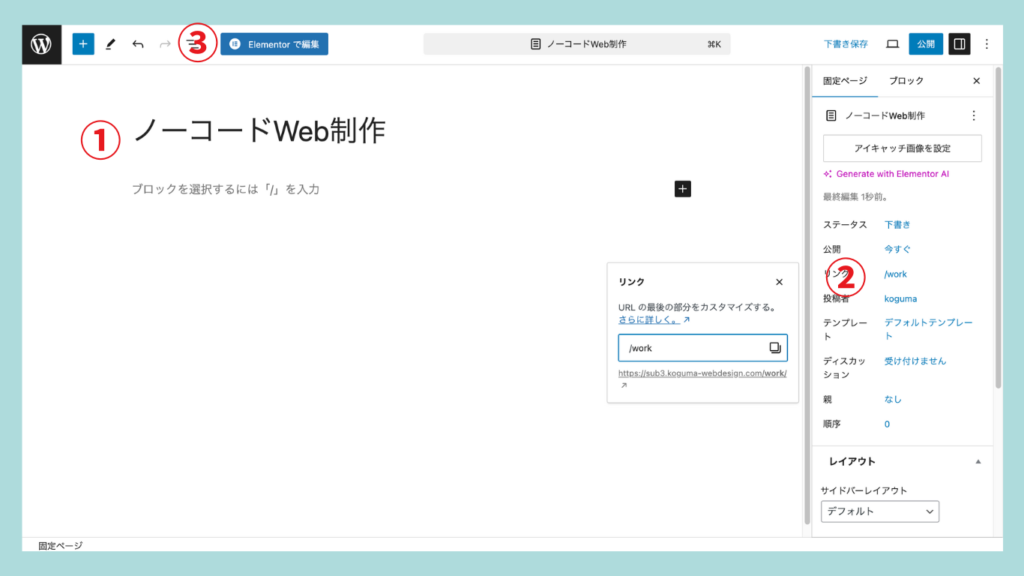
①ページのタイトルを入れます。このページのタイトルなのでなんでも良いです。
今回は「練習中」とかにしておいてはいかがでしょうか?
②次に右側のリンクというところをクリックします。何もしない状態ですとタイトルに入れた日本語になっていると思います。実はこのリンクというものがこのページのURLになるので、日本語のままではおかしなことになってしまいます。なので日本語になっているところを消して英語にしましょう。練習中であれば「work」とかで良いでしょう。これは実際の案件でも変更必要な場所なので覚えておいてください。例えば私たちについて「about」事業内容「Service」など様々なサイトを見てみると良いでしょう。

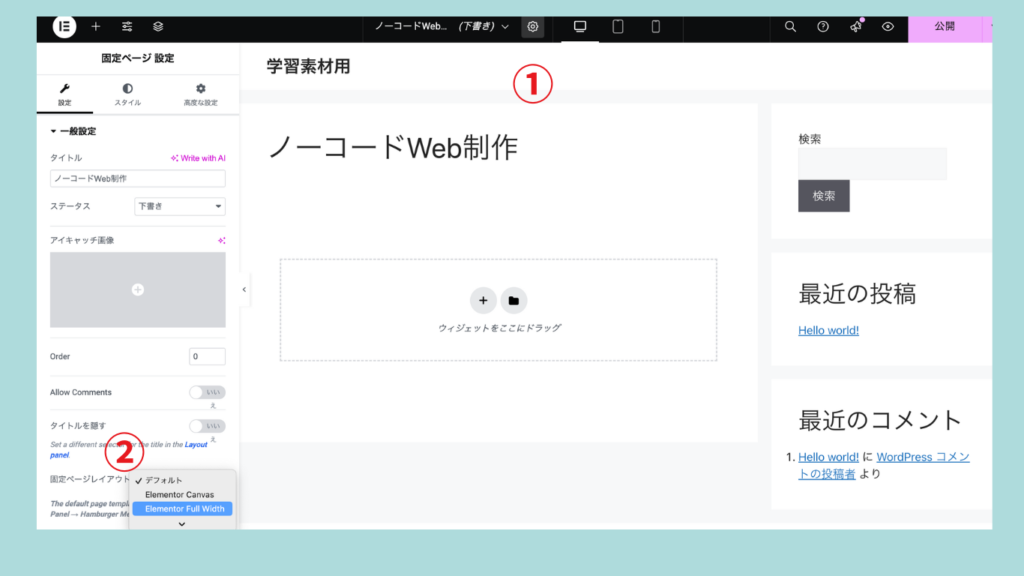
次にいよいよデザインしていく画面になりました。しかし右側のサイドバーが少し邪魔ですね。ブログとかならサイドバーはわかるのですが、最近はあまり2カラムのサイトは見なくなりましたね‥では、このサイドバーをなくしていきましょう。
①上部中央に歯車のマークがあります。設定になるのですが、もし中央にない方は左下を見てください。
②左下に固定ページレイアウトとあると思います。そこをElementor fullwidth(全幅)に変更します。

この状態になれば制作開始ですね!右上のピンク色「公開」をクリックしておきましょう!


この固定ページのテイアウトは何のページを作るかで変わるから要注意。LPなど1枚ものならばElementor canvasをお勧めするよ。
2-3. デザインのカスタマイズ
Elementorでは、デザインのカスタマイズも自由自在です。色やフォント、余白などを簡単に変更できるため、自分だけのオリジナルデザインを作ることが可能です。さらに、レスポンシブデザインにも対応しているため、スマートフォンやタブレットでも美しく表示されます。では実際に簡単なデザインを作ってみましょう!

待って!まだ何にもわかんないよ!デザインって何よ?

大丈夫!これから少しずつだけどちゃんとデザインのことも勉強できるよ!
今日はとりあえずElementorがどのようなものかを知って欲しいんだ!
ということで、簡単な説明をしますね。まずこの記事通りに作成するとなるとやってもらう設定があります。一度今の画面から右上にある「固定ページを表示」から固定ページへ移動し、左上のWordPressのマークをクリックしましょう。すると管理画面に戻ることができます。管理画面の「Elementor」の「設定」から「機能」というタブまで行ってください。スクロールすると「flexbox container」があると思うのでそこを「停止中」にしましょう。そして下へスクロールし「変更を保存」で完了です。
さて、管理画面の「固定ページ」から先ほどの「練習用」のページがありますね?そこのelementorで編集を押していよいよ作成スタートです。
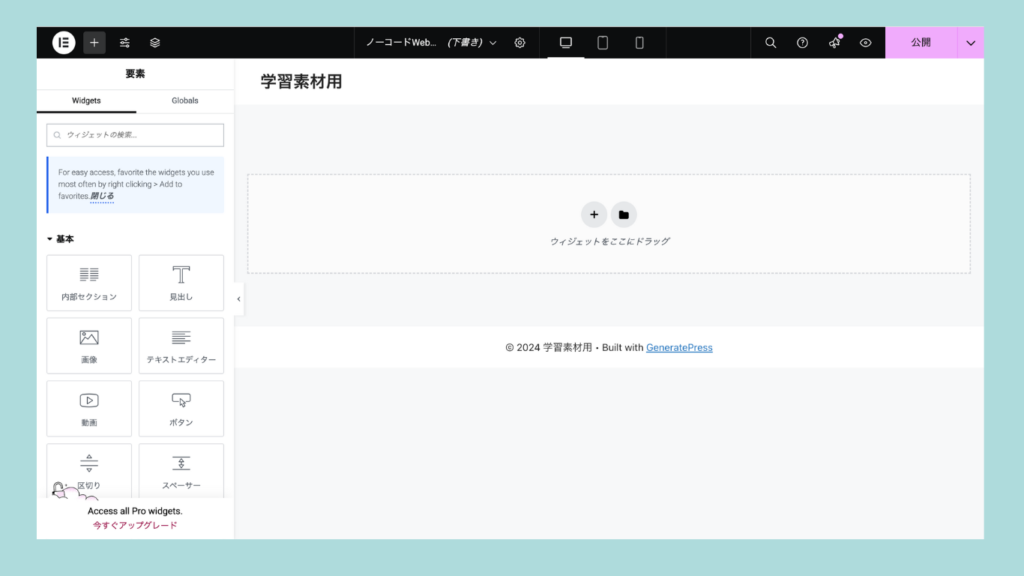
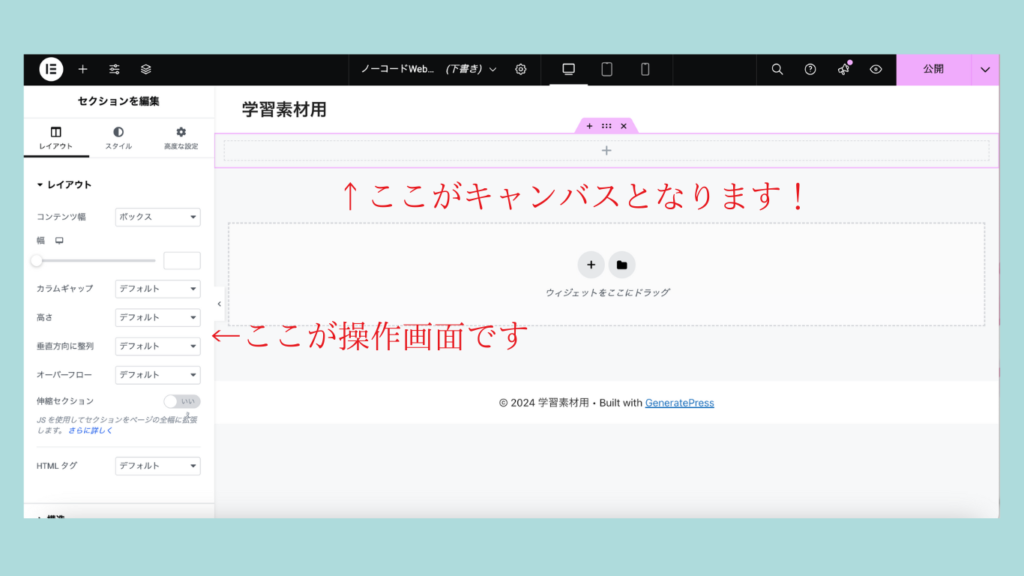
先ほどの画面に戻ると思いますが、中央の「+」ボタンを押して左上の四角を選んでください。

するとピンク色で囲まれた部分が出現します。これがいわゆるこれからデザインしてくキャンバスになります。そして左側にあるコーナーで文字の大きさや余白、フォントや色の変更、画像のサイズを変更するなどの操作をしてデザインをしていきます。

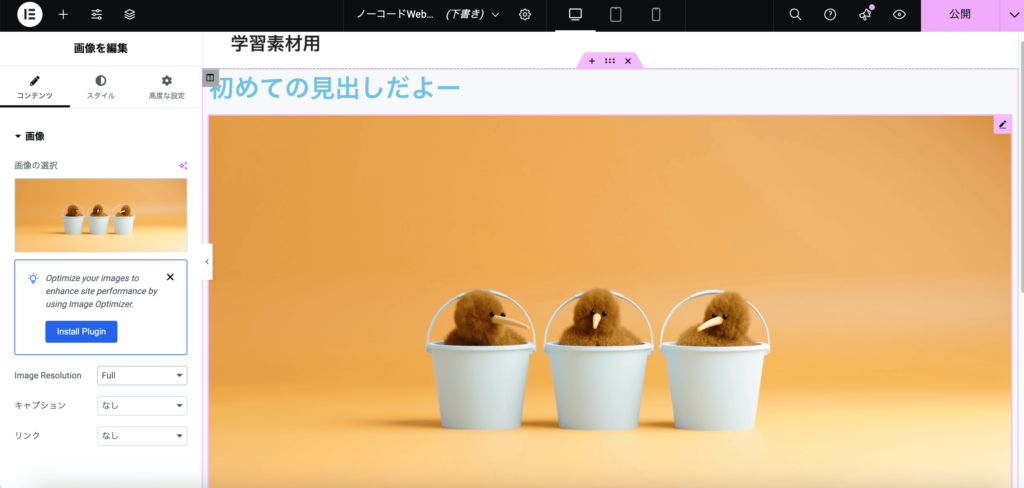
ではこの「セクションを編集」と書かれた部分の上にある「+」ボタンを押してみましょう。すると「内部セクション」や「見出し」「画像」「テキスト」とったウィジェット(要素)が出てきます。この要素をクリックした状態で右のピンク色の枠に持ってくる。それだけなんです。実際に「見出し」と「画像」を配置してみましょう。まず、見出しを右のピンク色の部分に運んで、その見出しの下に画像のウィジェットを運びます。見出しをクリックすると左側に「タイトル」「タイトルを入力」とあるので適当な言葉を入れてください。次に画像をクリックしましょう。左側に灰色の四角があると思います。そこにカーソルを合わせると「画像の選択」とあるのでそこをクリック。そして「ファイルをアップロード」「ファイルを選択」からご自身の持つ適当な画像を選択してみましょう。文字や画像は違えど、このような画面になっていたなら大丈夫です。

どうでした?操作としては難しくないでしょ?ただ右側から持ってきたい要素を持ってくるだけですから。次はもう少し難しいデザインに挑戦してみましょうね!本日の実技はここまでです。
3-1. 需要の高いスキル
3. 副業としての可能性
現在、Web制作の需要は非常に高まっています。特に中小企業や個人事業主は、オンラインプレゼンスを強化するために、魅力的なウェブサイトを必要としています。あなたがWordPressとElementorを使ってサイトを作成できるスキルを身につければ、その分野での仕事が得やすくなります。
3-2. 自宅でできる副業
Elementorを使ったWeb制作は、自宅でできる副業に最適です。子育てや本業の合間に、自分のペースで作業できます。また、オンラインでの仕事が多いため、場所を選ばずに活動できるのも大きな魅力です。
3-3. ポートフォリオの作成
副業を始める際には、自分の実績を示すポートフォリオが重要です。Elementorを使って自分のポートフォリオサイトを作成し、これまでの作品や制作過程を掲載することで、クライアントに対する信頼感を高めることができます。
4. 学ぶためのリソース
4-1. オンライン講座
最近では、YouTubeやUdemyなど、ElementorやWordPressを学ぶためのオンライン講座が多数存在しています。これらのリソースを活用することで、効率的にスキルを身につけることができます。
4-2. コミュニティに参加
WordPressやElementorには、多くのユーザーコミュニティがあります。SNSやフォーラムで情報を交換し、質問をすることで、より深い理解を得ることができます。また、他の人とのネットワークを築くことで、仕事のチャンスを増やすことも可能です。
【まとめ】
知識ゼロから始められるWordPressとElementorを使ったノーコードWeb制作は、副業としての選択肢を広げてくれます。操作が簡単で、短期間でスキルを身につけられるため、忙しい主婦や会社員でも挑戦しやすいのが大きな魅力です。ぜひ、この機会にWeb制作の世界に足を踏み入れ、新たな可能性を見つけてみてはいかがでしょうか。あなたの副業ライフが素晴らしいものになりますように!