【はじめに】
「副業を始めたいけれど、何から手をつければいいのか分からない…」そんな悩みを抱えている主婦や会社員の方も多いでしょう。特にWebデザインは、今や多くの企業や個人が求めているスキルですが、知識ゼロからでも始められるのでしょうか?本記事では、Webデザインの基本であるマージンやパディング、さらにデザインの4原則(近接・整列・反復・対比)について解説し、どうやって副業として活かしていくかを考えていきます。
1. Webデザインの基本:マージンとパディング

前々回の記事で実際にメインビジュアルを作った時のことを思い出してね。
パディングを調整ってやったんだけど、覚えてるかい?

うーん。やったことは覚えているんだけど、何がどうなのかわからず。
言われたままやったって感じ。

そうだよね。前回は余白って意味すら教えてなかったから一つずつ解説するよ。
余白を制するものはデザインを制するって言われるほど重要なんだよ。
しっかり学んでね。
1-1. マージンとは?
マージンは、要素と要素の間に設ける余白のことです。この余白は、デザインを見やすくしたり、要素同士の関係性を明確にしたりする役割を果たします。たとえば、複数のブロックを並べる際に、マージンを調整することでそれぞれのブロックが独立して存在していることを示すことができます。
1-2. パディングとは?
パディングは、要素の内側に設ける余白のことです。要素の内容とその境界線との距離を調整します。パディングを使うことで、テキストや画像が要素の端に近づきすぎず、見た目が整います。これもまた、デザインの美しさを引き立てる重要な要素です。

待って待って!
こんな教科書上の説明じゃちっともわからない!

大丈夫!ここで覚えて欲しいのはまず、マージンとパディングがどちらも余白を表す言葉っていうことなんだ。
次にその違いを教えるよ!
1-3. マージンとパディングの違い
簡単に言えばマージンとパディングの違いは要素の内側か外側かの違いです。これでも「はぁ?」となるので下の画像を見てください。

マージンというのは要素の外側に位置する余白のことです。たいしてパディングとは要素の内側に位置する余白のことを言います。
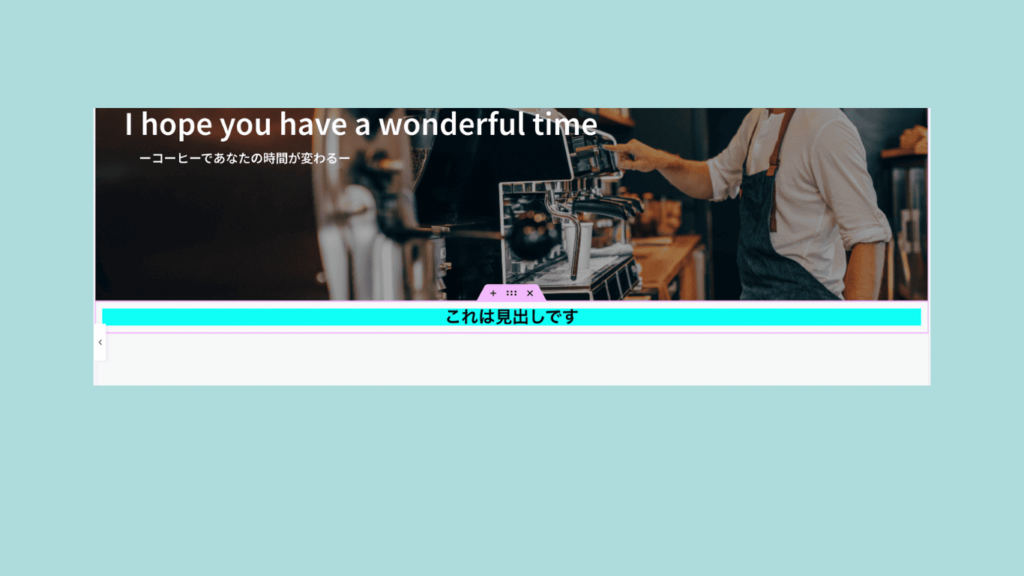
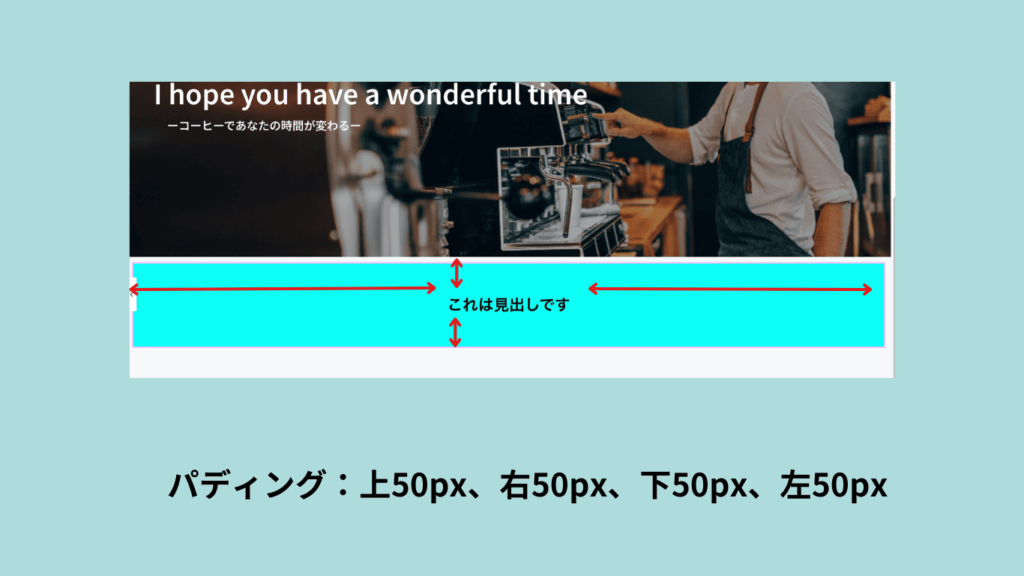
実際にマージンと余白をつけた画面を見てみましょう。

上お画像はセクション<カラム<見出しの形式になっています。わかりやすくするために見出しの背景に水色の背景を入れました。今は何も余白のない状態です。

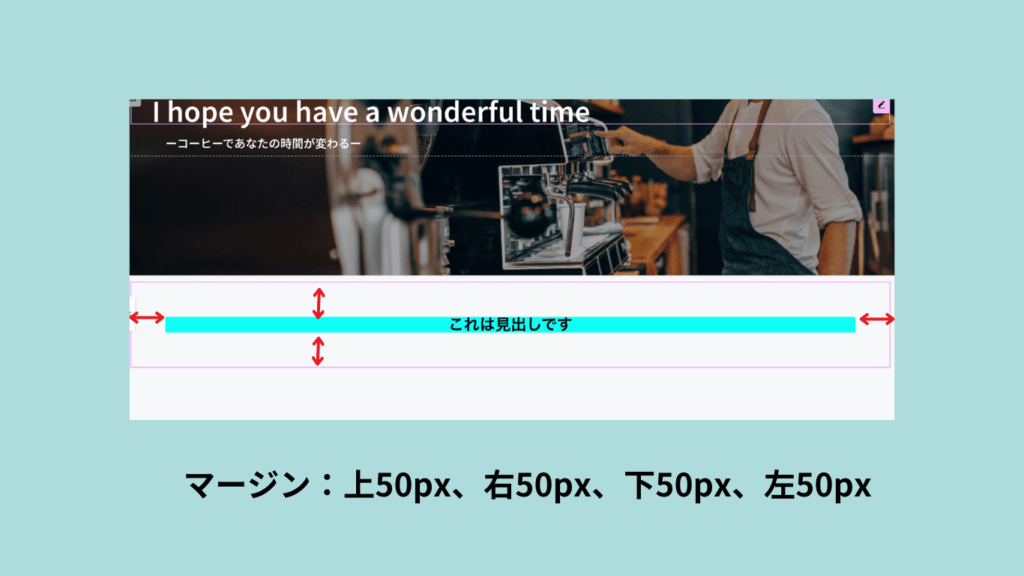
見出しにマージンをつけてみました。余白は上下左右にそれぞれ設けることができるのですが、今回は分かりやすくするために、全てに50px分の余白をつけています。見出しの外側に白い余白ができているのが分かりますね。次に見出しにパディングをつけてみます。

先ほどのマージンを一度消して見出しにパディングを設けてみました。先ほどと同じく50pxの余白を上下左右につけていますが、水色の部分に余白ができているのが分かりますね。
これがマージンとパディングの違いです。Webデザインを行う時にはこの余白をうまく調整する必要があります。セクション、カラム、要素、それぞれに余白を設けることで見易いデザインにしましょう。

なるほどね!
要素の内側と外側!よくわかったわ。

まだもやーっとしかわからないかもしれないけどね、せっかく自分のサーバーも契約したことだし、一度自分で好きにいじってみるといいよ!とりあえず慣れるために色々といじってみよう!
2. デザインの4原則:近接・整列・反復・対比

Webデザインって自分でデザインするんでしょ?私デザイン学校とか出ていないからデザインできないんじゃないかしら。センスないし‥

その言葉、よく聞くけど、この4原則を意識すれば見易いWebページを作ることができるんだ。A子さんはデザイン凝っているけど見づらいサイトとシンプルだけど見易いサイトどちらがいい?

たまにあるね!すごくデザインはオシャレなんだけど、見出しなのか装飾なのかわからないようなサイト‥クリックしてもボタンじゃないとか笑
それならシンプルで分かりやすいサイトの方がいいかも‥

センスは様々なサイトを模写したり、作成していくうちに培われるから大丈夫だよ。まずは見易いデザインの基本を抑えることが重要!オシャレなデザインはその後覚えていけばいいよ。
2-1. 近接の原則
近接の原則は、関連する要素を近くに配置することで、視覚的なグループを作り出すという考え方です。これにより、情報が整理され、ユーザーが理解しやすくなります。たとえば、同じテーマの項目をまとめて配置することで、見た目がスッキリし、情報が伝わりやすくなります。
実はこれ、先ほど習った余白が重要になるんです。

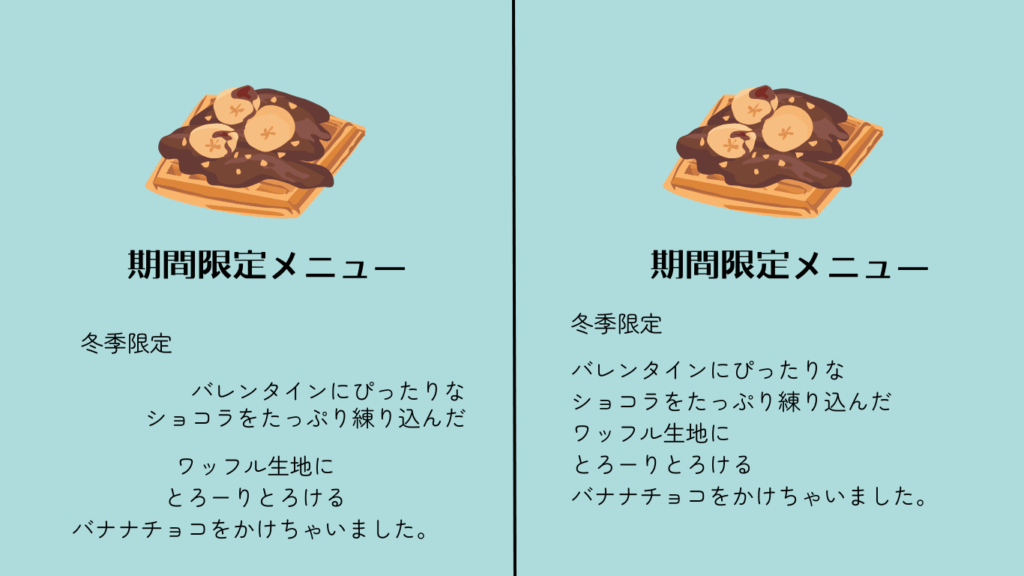
右と左の余白の使い方に注目してください。文字とイラストの間に設けている余白の使い方が全く違いますよね?どちらが見易いですか?右の方が、項目ごとにまとめられていてメニュー名、値段がどの商品を表しているのかが一目で分かりますよね。それに比べると左は下のメニュー名のすぐ上に上の値段が表示されているので一瞬下の商品の値段かと勘違いしてしまいますね。
これが近接です。余白をうまく使いこなしてグループ分けを行うことで見易いデザインになります。
2-2. 整列の原則
整列の原則は、要素を整然と配置することにより、デザイン全体に秩序をもたらすものです。整列されたデザインは、プロフェッショナルな印象を与え、ユーザーの信頼を得やすくなります。特に、Webサイトでは整然としたレイアウトが重要です。

右のメニューと左のメニュー、どちらが見易いですか?この整列を意識して作られた右のメニューの方が読みやすいと思います。左のメニューは「バレンタイン〜練り込んだ」までが右寄せで書かれており、「ワッフル〜かけちゃいました。」までを真ん中よせで記載しています。それに比べ右のメニューは全てのテキストを左寄せで統一し整列しているのが分かります。
2-3. 反復の原則
反復の原則は、同じスタイルや要素を繰り返し使用することで、一貫性を持たせることを指します。反復により、ユーザーはサイト全体を通じての統一感を感じ、覚えやすくなります。たとえば、特定のフォントや色を使い続けることで、ブランドのアイデンティティを強化できます。

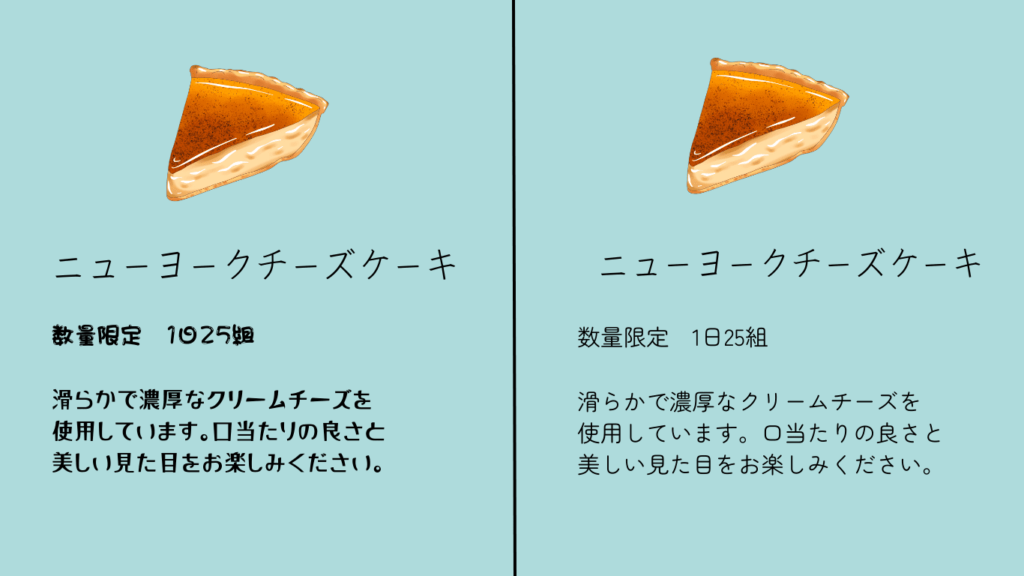
左のメニューを見てください。商品名、説明文、全てのフォントがバラバラです。それに比べ右のメニューを見てみるとフォントが商品名と説明文のフォントは違いますが、統一感がありますよね。例えばオシャレなカフェのメニューにラーメン屋さんのような太くて濃い自体で書かれたメニューがあったら‥お寿司屋さんのメニューがドンキホーテのポップのような字体だったら‥和菓子屋さんの暖簾がベルサイユの薔薇のタイトルみたいだったら‥そのブランドのイメージを損なうようなフォントを使用しないように心がけましょう。
2-4. 対比の原則
対比の原則は、異なる要素を明確に区別するために使用します。色のコントラストやサイズの違いを利用して、重要な情報を強調することができます。これにより、ユーザーは自然と重要なポイントに目が行くようになります。

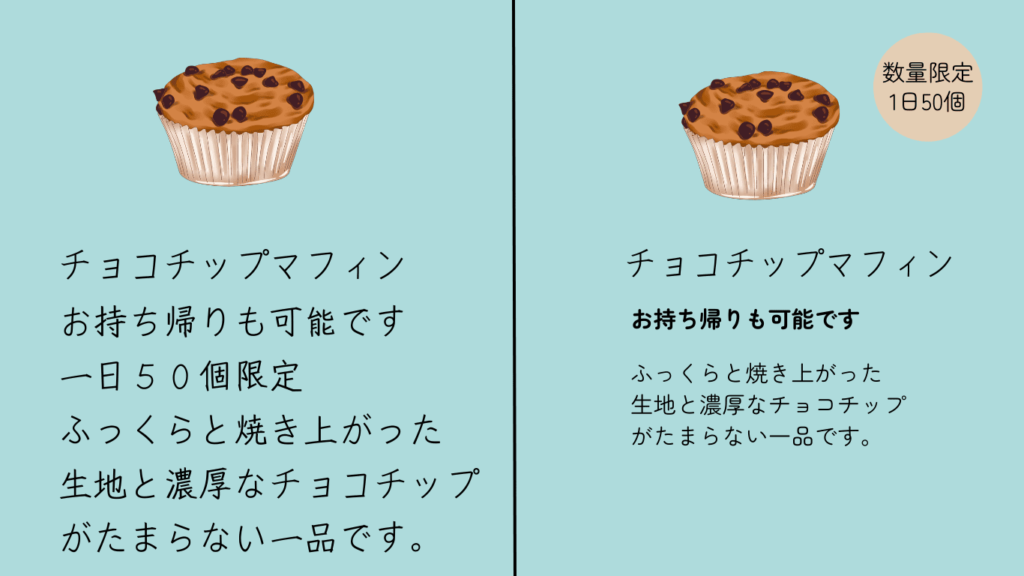
左のメニューは全て同じフォントは統一されています。きちんと整列もしてあるのすが、どこか見づらいですよね。右のメニューは文字の強弱や装飾が施してあり、伝えたいことが強調されているのが分かりますか?一手間加えるだけで何が重要なのかが一目で分かりますね。
3. 知識ゼロから始めるWebデザイン副業
3-1. 学習リソースの活用
知識ゼロから始めるには、多くの学習リソースが存在します。オンラインでの無料講座やチュートリアルを利用して、基本的な知識を身につけることができます。特に、YouTubeやUdemyなどでは、初心者向けの内容が豊富に揃っています。
3-2. 実践を通じて学ぶ
学んだ知識を実践に活かすことが重要です。自分のポートフォリオサイトを作成したり、友人や知人の依頼を受けて簡単なWebサイトを制作してみると良いでしょう。実際に手を動かすことで、理解が深まります。
3-3. フリーランスとしての活動
スキルが身についたら、フリーランスとしての活動を始めてみましょう。クラウドソーシングサイトを利用すれば、自宅にいながら副業をすることが可能です。自分の得意な分野を見つけ、少しずつ仕事を増やしていくことが大切です。
ココナラは自らがサービスを出品することができるのでおすすめですよ。「オリジナルのHPを作成します」などのサービスを出品すると良いですね!
4. 主婦・会社員がWebデザイン副業を行うメリット
4-1. 時間の柔軟性
主婦や会社員が副業を行う際の大きなメリットは、時間の柔軟性です。自宅で作業ができるため、家事や育児の合間に仕事をすることができます。時間の使い方を工夫することで、ライフスタイルに合わせた働き方が可能です。
4-2. スキルの向上
Webデザインを学ぶことで、デザインセンスや技術力が向上します。これらのスキルは、今後のキャリアにもプラスになるでしょう。また、働きながら新しいことに挑戦することで、自信をつけることもできます。
4-3. 収入の増加
副業を通じて得られる収入は、家計の助けになります。特に主婦の場合、家庭の経済状況を改善する手助けになるでしょう。自分のスキルを活かして働くことで、さらに収入を得るチャンスが広がります。
【まとめ】
Webデザインは、知識ゼロからでも取り組むことができる副業です。マージンやパディング、デザインの4原則を理解することで、より魅力的なデザインを作成できるようになります。そして、主婦や会社員の方々にとって、時間の柔軟性やスキルの向上、収入の増加といった様々なメリットが待っています。まずは一歩を踏み出し、自分の可能性を広げてみませんか?