【はじめに】
あなたは主婦や会社員として日々忙しい生活を送っている中で、何か新しいことに挑戦したいと思っていませんか?特に、副業としてWeb制作に興味がある方々にとって、知識ゼロからでも始められる方法があることをご存知でしょうか?今回は、人気のページビルダー「Elementor」を使って、WordPressでメインビジュアルを作成する方法を紹介します。このスキルを身につければ、副業の可能性が広がるかもしれません!
Elementorを使ったメインビジュアルの作成方法
1. ElementorとGenerator Pressの準備

まずは昨日のおさらいからだね。
プラグイン、テーマについて再確認しよう!
まずは、Elementorを使用するための環境を整えましょう。WordPressをインストールし、テーマには「Generator Press」を選びます。Generator Pressは軽量でカスタマイズしやすいテーマで、Elementorとの相性も抜群です。
1. WordPressのインストール
– レンタルサーバーを契約し、WordPressをインストールします。多くのサーバーでは簡単にインストールできる機能があります。
レンタルサーバーの申し込みはここから簡単にできます!パスワードは「nocode1234」です。
サーバーとドメインについて詳しく書いている記事はこちらです。
2. Elementorのインストール
– 同じく「プラグイン」→「新規追加」で「Elementor」を検索し、インストールします。
3. Generator Pressのインストール
– WordPressの管理画面から「外観」→「テーマ」→「新規追加」と進み、「Generator Press」を検索してインストールします。
ElementorとGenerator Pressの設定方法はこちらの記事に詳しく書いてありますよ!
2. メインビジュアルの作成手順

さぁ、いよいよメインビジュアルを作っていくよ!

待って!メインビジュアルってそもそも何のこと??
それすら私にはわからないよ〜!

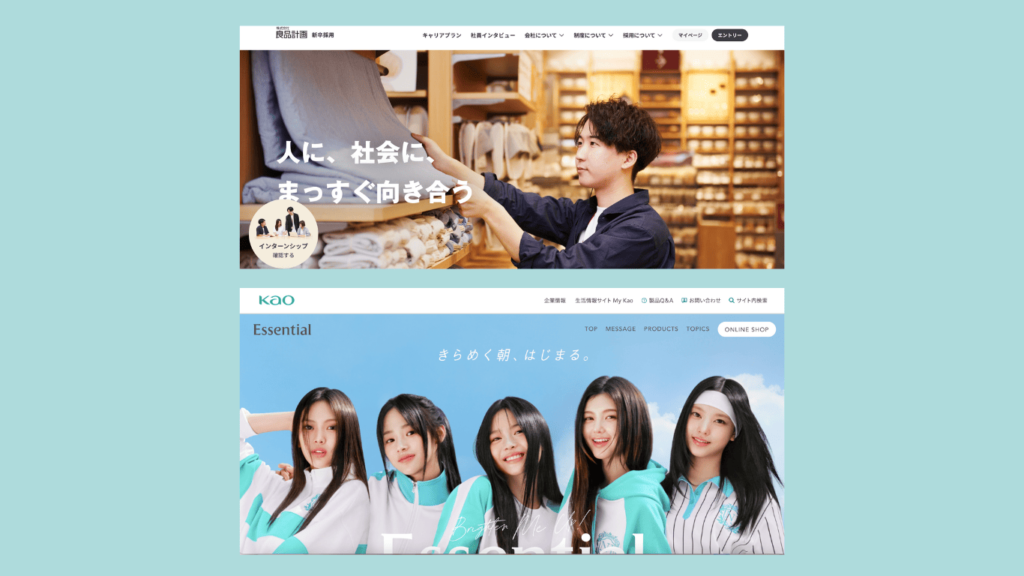
そうだったね!ごめんごめん!メインビジュアルとはその名の通り、ズバリ!ホームページの顔となる場所なんだ!第一印象というところだからとても重要な場所だよ。


会社のイメージや商品のコンセプトを一目で伝わるようなデザインにする必要があるんだよ。

あぁ!なるほど!見たことあるわ。
この部分をメインビジュアル(MV)というのね。

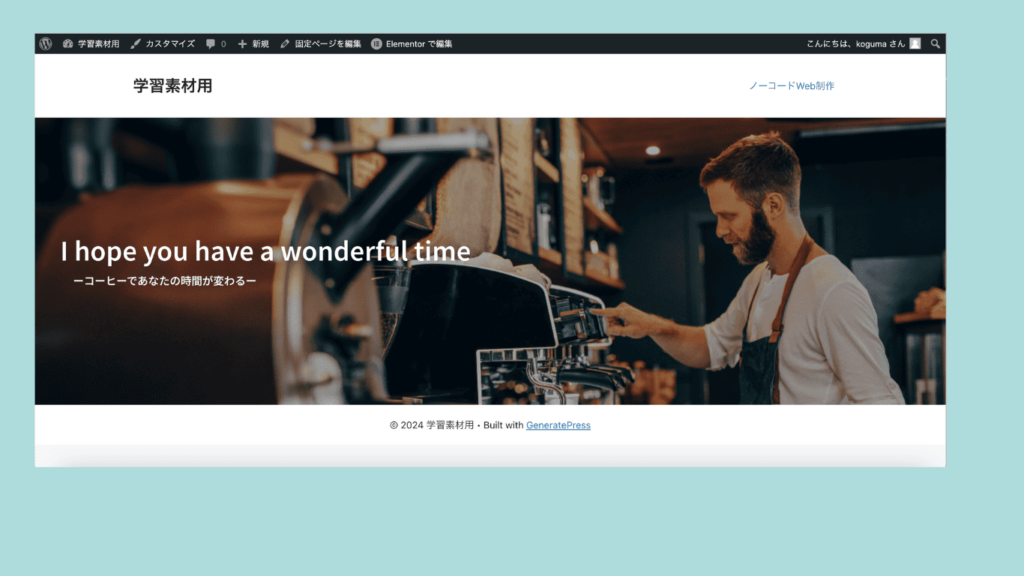
今日作ってもらうメインビジュアルはこちら!!
カフェのホームページを作っていくよ!

それではElementorを使ってメインビジュアルを作成する手順を見ていきましょう。
1. 新しいページを作成
– WordPressの管理画面から「ページ」→「新規追加」を選び、ページを作成します。
2. Elementorで編集
– 「Elementorで編集」ボタンをクリックし、Elementorのエディタに入ります。
3. セクションの追加
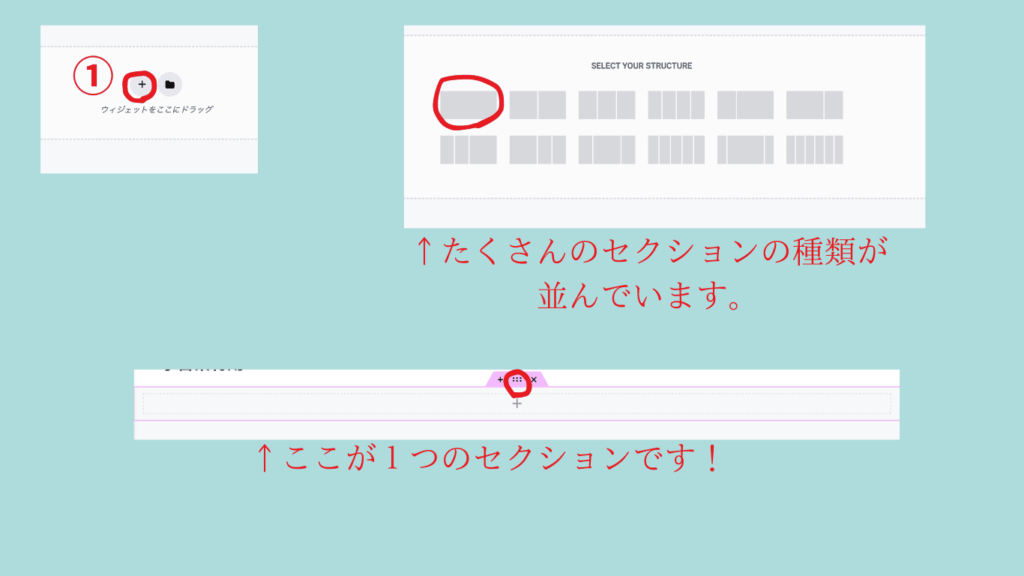
– 中央に「+」ボタンがあるので押してセクションを選択します。ここまでは昨日の記事と同じです。
おさらいをしたい人は昨日の記事をみてページを作ってみよう!

セクションまでまずは作ってみよう!
セクションとは‥ページのコンテンツを分割して整理するためのエリアのことを言います。
たとえば1枚のページに伝えたいことをいくつか準備するとします。
1.私たちについて 2.私たちにできること 3.新着情報 4.お問い合わせ 5.アクセスなどがあるとして、これは1つのページに5つのセクションが存在すると思って良いです。作成する際に1つずつセクションを作らず同じセクションで作成することも可能ですが、セクションごとにレイアウトを変えたい、背景色を変えたい、リンクをここの部分に飛ばしたい‥といった際にとても面倒なことになるのでセクションは1つずつ分けることをお勧めします。

そのままセクションの設定に入ります。「+」を押してその後セクションを選択します。選択するセクションは左上の1枚ものを選びましょう。(ここで同じ画面にならない人はElementorの設定ができていませんので前日の記事を読んでください)セクションを選択するとピンク色の枠ができましたね?これは前回キャンバスのような役割と説明しましたが、このピンクの枠こそがセクションです!セクションの設定はそのピンクの枠のタグの中央にある「クリリンみたいなマーク」を押してください!そして画面左側の操作画面を見てくださいね。

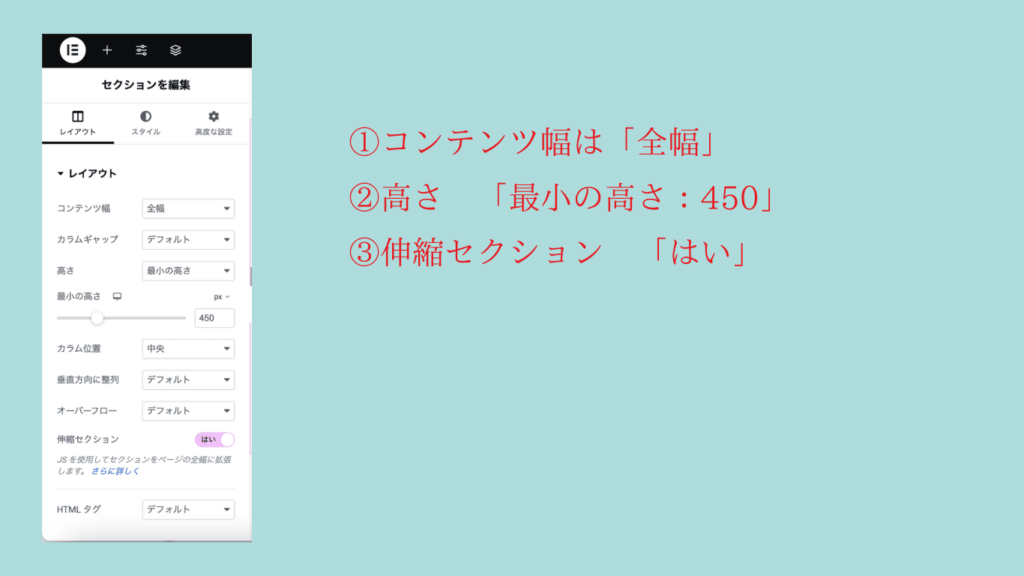
左側にセクションを編集という部分が表示されていると思うので、設定を次のようにしてください。
①「コンテンツ幅を全幅」画面いっぱいに表示されるようになります
②「高さを最小の高さにして450に設定」 セクションの高さを450に設定します
③「伸縮セクションをはいにしてください」 画面の大きいPCでも小さいスマホでもその画面の大きさに合わせて伸縮します
4. 背景の設定

セクションに背景画像を設定していくよ。セクションいっぱいに画像を広げたい場合は画像ウィジェットよりセクションの背景そのものに画像を入れる方がいいんだ。
今回使用する画像はこちら。

似たような画像を拾ってくるのもあり、この画像をスクショしたり、コピーして使用してください。画像によってはこの後の画像を綺麗に見せるための位置調整が紹介と異なる可能性があります。
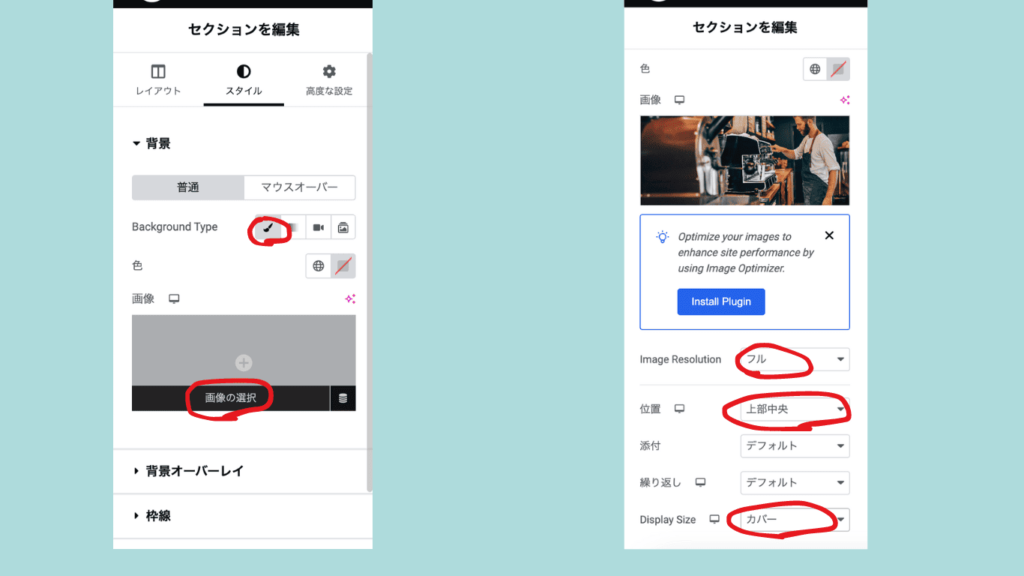
– 背景の調整をするにはセクションを選択し、左側の「スタイル」タブから背景の色や画像を設定します。フルスクリーンで表示する場合は、背景画像を選び、サイズを「カバー」に設定します。
今回はこんな感じで設定しますね。

①background typeのクラシックをクリック
②画像の選択をクリック
③画像をアップロードして挿入。※タイトル・代替テキストに「MV画像」などの文字を入れましょう。通信状態が悪い時など画像が表示されない場合に代替テキストに入れた文字が表示されます。
④image Resolutionは「フル」
⑤位置は「中央上部」。画像に合わせて調整してください。
⑥Display Sizeは「カバー」
するとこうなりますね!

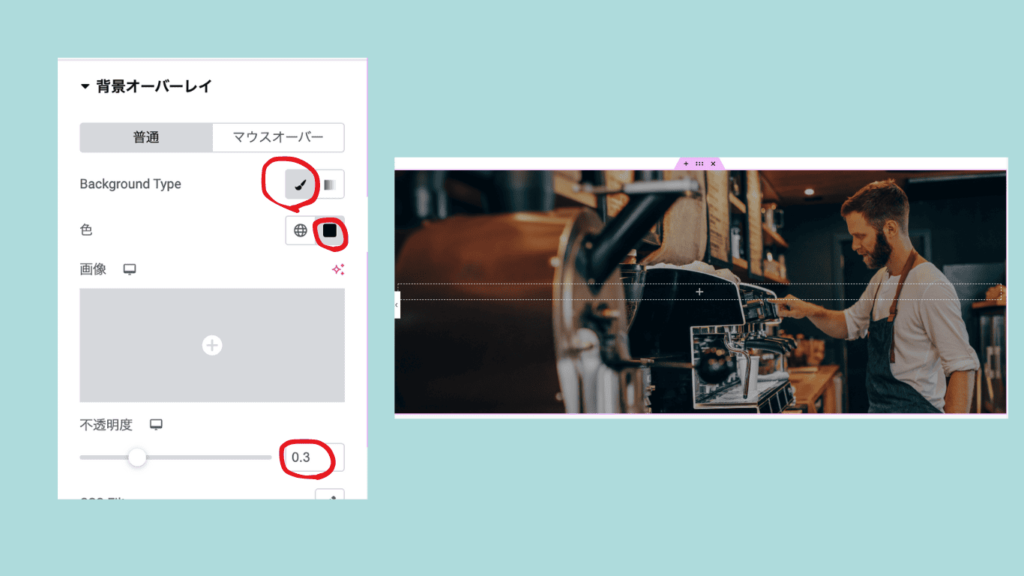
ここにそのまま文字を入れてもいいんですけど、少し画面を暗くしないと文字が映えないので、画面に背景オーバーレイを使って色を重ねていきます。
背景オーバーレイとは背景の上に重ねたり、覆ったり、被せたり出来る背景 のことを言います。

①background typeをクリック
②色を黒に設定。
③不透明度を「0.3」に変更
どうですか?画像が少し暗くなりましたよね。
5. テキストの追加
– 「見出し」や「テキストエディタ」を追加し、キャッチコピーや説明文を入力します。フォントやサイズ、色を自由にカスタマイズできます。
ここは昨日の記事でも見出しを入れましたね!今日は見出しの下に見出しを入れています。
まず左の操作画面の上にある「+」ボタンを押しましょう。ウィジェットが表示されます。そこから「見出し」を先ほど作成したセクションの上にドラックしましょう!
今回は「I hope you have a wonderful time」と記載しています。お好きな言葉をどうぞ!
細かい設定をしていきます。

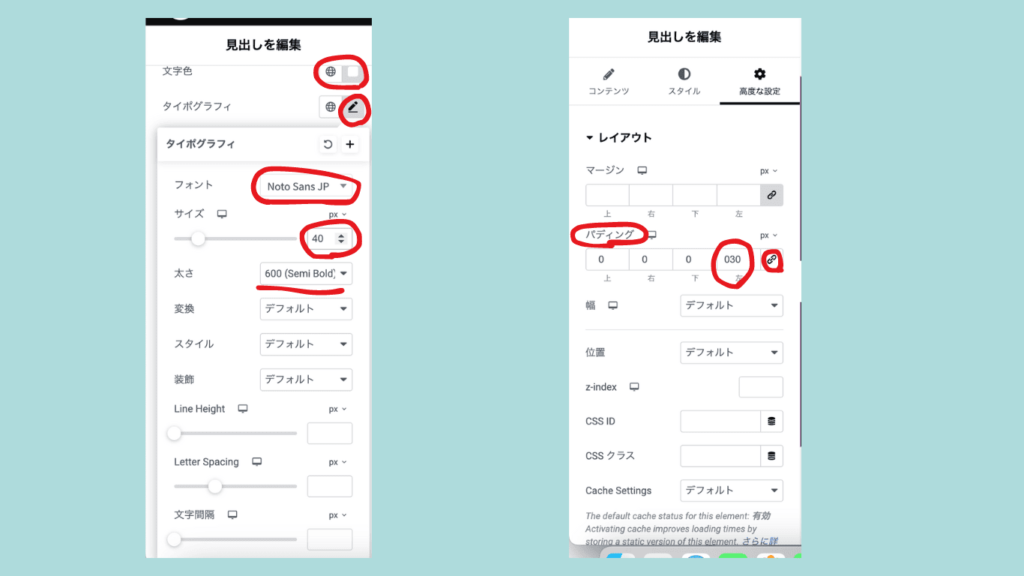
①左側の操作画面真ん中「スタイル」から文字色は「白」
②タイポグラフィの鉛筆マークをクリックして以下のように設定します。
・フォント:「jp」と入力すると「Noto Sans JP」と出てくるのでそれにしましょう。
・サイズは40PX
・太さは600です
③上の右側「高度な設定」に移動します。
④パディングの左を「30」に設定します。右横の鎖マークが灰色になっている場合は上下左右が全て同じ数字になるのでクリックして白くしましょう。

パディングとマージンについてはWeb制作をするにあたってとっても大事な言葉になるから次回説明するね!
続いてもう一度「見出し」を入れていきましょう。先ほどの見出しの下に設置します。
①見出しは「ーコーヒーであなたの時間が変わるー」
②フォントサイズを17pxに。その他はタイポグラフィは上と一緒です。
③パディングは左に50つけてます。
さぁ、これで出来上がりましたね!
本当はこの後にレスポンシブ対応が必要になるので、また後日説明します。
3. 最後の仕上げと公開
すべての設定が終了したら、右下の「公開」ボタンをクリックして、作成したメインビジュアルを公開します。これで、あなたのWebサイトに素敵なメインビジュアルが追加されました!
【まとめ】
いかがでしたでしょうか?Elementorを使ったメインビジュアルの作成は、知識ゼロでも簡単に行えるノーコードWeb制作の一例です。このスキルを身につけることで、副業としての可能性が広がります。忙しい主婦や会社員でも、隙間時間を利用してWeb制作を楽しむことができます。今すぐElementorを使って、自分だけの魅力的なWebサイトを作成してみませんか?あなたの新しい挑戦を応援しています!
サーバー契約はこちらから!「nocode1234」